The studio class has been greatly enjoyable. It's been really rewarding, despite differences, to undertake a large year long group project. I've learned a lot about myself and the ways I function in a group dynamic, most surprisingly my desire for control. If this were the film industry, you might say I'm a real auteur, aspiring for the role of director. Compromising on ideas or otherwise scrapping them altogether has been the largest challenge for me in the whole project. Seeing the values of others and the ways in which they work has also helped me to be able to distinguish who I am as a designer and what I value in a game design, as well as what traits I would potentially seek in considering a game development collaboration: that being excellent coding skills (thanks Tom) and primarily very similar ideals and vision.
If I were to suggest changes to the studio unit, it might be to allow a higher level of freedom for the students to determine their group sizes and development platform. I feel that individual projects could be just as rewarding and contain valuable lessons for the individual, however there is a wealth of lessons to be learned from a group dynamic, as I have found. Specifically for me, it would be interesting to undertake an individual project (given the right choice of platform that would negate my lack of coding skill) and discovering my level of competence at creating a full featured game based on my own skills alone. This is rather something I should be doing as an aside from studio however, and as such it's likely preferable to keep the group specification.
Most notably interesting about studio classes is the dynamic between the tutors Matt and Derrick. Given that they have such differing approaches to not only teaching, but also games and life in general, it has been really interesting to witness the dynamic, and at times conflict, between them and the ways in which it plays back into how they influence the students. Discussion of design ideas and witnessing the sidings taken by Matt and Derrick have been the most entertaining (if frustrating) part of the studio classes. In future, whether it remains both Matt and Derrick or someone else entirely, I would most certainly argue that having 2 tutors present for the classes is valuable and beneficial to the experience.
As for my future, given that I aim to continue study at Monash to complete my unfinished Bachelor of Arts degree, I have no immediate plans to jump in to the game development industry. My interest in game design has only increased as a result of undertaking this course and I have particular aspirations to one day see through many game design concepts I have been developing. The lesson I've learnt from the course as a whole is that it may be prefereable for me to persue such endeavours as an individual rather than entering into the industry, particularly given its focus of late on uninspired franchise iterations designed primarily for maximum market penetration. Either way, it'll be particularly interesting to witness the direction the games industry takes in the future, as it evolves as a relatively young artistic medium in the face of political opposition and despite over saturation. I've especially got my eye on the independent game development stream.
Thursday, October 14, 2010
bipolar SPECIAL
WHAT IS...
 This is an exploration of ideas and changes I would like to have seen in the finished version of the game. It is not meant to discredit anything about the actual finished version of bipolar, it is merely a way to show my vision of what the game would be if I was in charge of all design aspects. As the original game concept of platforming involving magnetism is something I'm quite fond of, it is something I may return to explore at a later stage. Some of these elements may or may not be incorporated in such a case.
This is an exploration of ideas and changes I would like to have seen in the finished version of the game. It is not meant to discredit anything about the actual finished version of bipolar, it is merely a way to show my vision of what the game would be if I was in charge of all design aspects. As the original game concept of platforming involving magnetism is something I'm quite fond of, it is something I may return to explore at a later stage. Some of these elements may or may not be incorporated in such a case.
GAME SETTING
Firstly, as it stands, Bipolar has no definite setting. Whilst this isn't a problem and was designed as such in order to focus more on the functionalities of the gameplay, I feel careful incorporation of a setting could benefit the game design a lot.
The originally proposed space setting is one that could add much to the game. Having more featured environments set in space, incorporating things like black holes or other physics bending elements. It is however a largely overused setting and for this reason may be best avoided.
The circuitry concept that inspired the game's menu could be extended to include more elements of a computer system. Imagine the player as a data element, advancing through the inner workings of a computer, where bits and bytes rule, data is of the utmost importance, and polarity is your means of traversing the circuits. The computer concept holds a rich array of possibilities that could be married with the magnetism concept quite well. It is also something infrequently used as a game setting and thus could really bolster the originality.
In any case, it may be preferable to rework the title of the game, for although it fits well in considering the games functionality alone, it however does unavoidably hold connotations with the mental disability. This is not a necessarily bad thing, though it's foreseeable that negative reactions may result from it.
STAGE DESIGN
As it stands, the game's early stages hold a number of relatively uninspired short levels designed as tutorials to help the player understand the gameplay. I feel this is an unnecessary simplification of things and results in a number of "dead space" stages that the player is unlikely to ever return to. It is also condescending in a way, presupposing the player requires bite size pieces of information, afraid of complexity. After all, the game interactions are in no way complex, making use of only 4 buttons; instruction does not have to be so explicit.
As an alternative, early stages may still retain teaching elements, progressively introducing new elements and the controls, but done so in a much more interesting and challenging way. Some of this idea is detailed in the earlier post titled "Progressive Disclosure in Stage Design".
Presently the game displays at the beginning the complete array of controls that the player can utilise. Contrary to the team's intention, and despite my arguments against it, this is more overloading than anything else and is exactly what the team wanted to avoid. A better solution would be to remove the controls screen altogether, and instead have in specific stages, a new control interaction introduced via a simple graphic in the background or as part of the stage layout.
On the topic of tutorials: some game elements are just poorly introduced despite the inclusion of a specific tutorial level. For one, the "camera" objects, in every instance I've seen players encounter them, have proved to be nothing but confusing. While they are not a badly designed game element, they do require the most careful explanation of their function, something which their introduction stage has failed to do.
REPLAY CHALLENGE - PAR TIMES
Something I've been arguing for all year is the inclusion of "par times", which function as a set challenge time for each level for players to return to and attempt to beat. In my game playing experience I have seen this mechanic used countless times and it has always been very effective at extending the challenge and life of a game beyond the initial play through. The mechanic can even be employed in a multi-fold way; having several levels of challenge, e.g.: bronze time, silver time, gold time.
ADDITIONAL SHAPES
Included in the final design is the option for the player to change their player shape from a cube, to triangle, or octagon, etc. Whilst I acknowledge the freshness and fun this choice provides to the game, the issue is that none of the stages have been designed for anything but the square, and hence as an added feature it is unrefined and detracts from the overall presentation.
Removal of the extra shape options is preferable to what is in place at the moment. Alternatively, having stages designed for a specific shape, and having the player shape change per stage, would add variety to the game as a fully developed feature.
SOUND DESIGN
I've been truly amazed and impressed by the soundtrack the other members have put together, given that non of us have any background in sound composition. Despite this, there are still gaps in the sound design implementation.
Some interaction would benefit from sound cues. Interacting with magnetic fields could have a humming sound to indicate them having an effect on the player. The player object's collision with solid objects (walls, platforms, etc.) would benefit from a slight unobtrusive tap sound. Overall, just adding depth via sound to the environment and interactions would improve the game greatly.
ENVIRONMENTS
The vision I had of the gameplay in the early stage of development included large expansive stage designs, requiring a level of exploration and instilling a sense of discovery in the gameplay. The stage design we ended up having more of is tight confined rooms requiring more precise finessing of the controls more than anything else. This sort of challenge is perfectly fine, though I would have liked to include more variety in the stage design, taking the direction away from "puzzle" and more towards free form "adventure-platforming".
 This is an exploration of ideas and changes I would like to have seen in the finished version of the game. It is not meant to discredit anything about the actual finished version of bipolar, it is merely a way to show my vision of what the game would be if I was in charge of all design aspects. As the original game concept of platforming involving magnetism is something I'm quite fond of, it is something I may return to explore at a later stage. Some of these elements may or may not be incorporated in such a case.
This is an exploration of ideas and changes I would like to have seen in the finished version of the game. It is not meant to discredit anything about the actual finished version of bipolar, it is merely a way to show my vision of what the game would be if I was in charge of all design aspects. As the original game concept of platforming involving magnetism is something I'm quite fond of, it is something I may return to explore at a later stage. Some of these elements may or may not be incorporated in such a case.GAME SETTING
Firstly, as it stands, Bipolar has no definite setting. Whilst this isn't a problem and was designed as such in order to focus more on the functionalities of the gameplay, I feel careful incorporation of a setting could benefit the game design a lot.
The originally proposed space setting is one that could add much to the game. Having more featured environments set in space, incorporating things like black holes or other physics bending elements. It is however a largely overused setting and for this reason may be best avoided.
The circuitry concept that inspired the game's menu could be extended to include more elements of a computer system. Imagine the player as a data element, advancing through the inner workings of a computer, where bits and bytes rule, data is of the utmost importance, and polarity is your means of traversing the circuits. The computer concept holds a rich array of possibilities that could be married with the magnetism concept quite well. It is also something infrequently used as a game setting and thus could really bolster the originality.
In any case, it may be preferable to rework the title of the game, for although it fits well in considering the games functionality alone, it however does unavoidably hold connotations with the mental disability. This is not a necessarily bad thing, though it's foreseeable that negative reactions may result from it.
STAGE DESIGN
As it stands, the game's early stages hold a number of relatively uninspired short levels designed as tutorials to help the player understand the gameplay. I feel this is an unnecessary simplification of things and results in a number of "dead space" stages that the player is unlikely to ever return to. It is also condescending in a way, presupposing the player requires bite size pieces of information, afraid of complexity. After all, the game interactions are in no way complex, making use of only 4 buttons; instruction does not have to be so explicit.
As an alternative, early stages may still retain teaching elements, progressively introducing new elements and the controls, but done so in a much more interesting and challenging way. Some of this idea is detailed in the earlier post titled "Progressive Disclosure in Stage Design".
Presently the game displays at the beginning the complete array of controls that the player can utilise. Contrary to the team's intention, and despite my arguments against it, this is more overloading than anything else and is exactly what the team wanted to avoid. A better solution would be to remove the controls screen altogether, and instead have in specific stages, a new control interaction introduced via a simple graphic in the background or as part of the stage layout.
On the topic of tutorials: some game elements are just poorly introduced despite the inclusion of a specific tutorial level. For one, the "camera" objects, in every instance I've seen players encounter them, have proved to be nothing but confusing. While they are not a badly designed game element, they do require the most careful explanation of their function, something which their introduction stage has failed to do.
REPLAY CHALLENGE - PAR TIMES
Something I've been arguing for all year is the inclusion of "par times", which function as a set challenge time for each level for players to return to and attempt to beat. In my game playing experience I have seen this mechanic used countless times and it has always been very effective at extending the challenge and life of a game beyond the initial play through. The mechanic can even be employed in a multi-fold way; having several levels of challenge, e.g.: bronze time, silver time, gold time.
ADDITIONAL SHAPES
Included in the final design is the option for the player to change their player shape from a cube, to triangle, or octagon, etc. Whilst I acknowledge the freshness and fun this choice provides to the game, the issue is that none of the stages have been designed for anything but the square, and hence as an added feature it is unrefined and detracts from the overall presentation.
Removal of the extra shape options is preferable to what is in place at the moment. Alternatively, having stages designed for a specific shape, and having the player shape change per stage, would add variety to the game as a fully developed feature.
SOUND DESIGN
I've been truly amazed and impressed by the soundtrack the other members have put together, given that non of us have any background in sound composition. Despite this, there are still gaps in the sound design implementation.
Some interaction would benefit from sound cues. Interacting with magnetic fields could have a humming sound to indicate them having an effect on the player. The player object's collision with solid objects (walls, platforms, etc.) would benefit from a slight unobtrusive tap sound. Overall, just adding depth via sound to the environment and interactions would improve the game greatly.
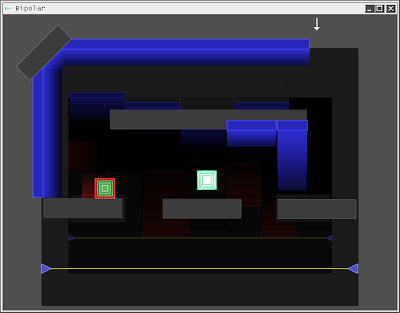
ENVIRONMENTS
The vision I had of the gameplay in the early stage of development included large expansive stage designs, requiring a level of exploration and instilling a sense of discovery in the gameplay. The stage design we ended up having more of is tight confined rooms requiring more precise finessing of the controls more than anything else. This sort of challenge is perfectly fine, though I would have liked to include more variety in the stage design, taking the direction away from "puzzle" and more towards free form "adventure-platforming".
Revisiting the Group Dynamic
A.K.A. - My waning interest.
To begin: I'm very impressed with what our studio team has accomplished over the past 2 semesters. We've completed a relatively full featured game that really shows our all our individual talents of coding, art design, level design, sound design and management. I think a lot of our success is attributable to maintaining the scope of the project as something manageable and not overly ambitious, also the absurd amount of coding that Tom did in the early stages to put together a robust and full featured game engine.
The team has also fared well at working together, for the most part aiming towards the same goal that was set in semester 1. There has however been a large number of disagreements over design considerations that I have found to be particularly frustrating and has unfortunately resulted in me feeling mostly apathetic towards the project at this late stage.
Whilst my level of contribution to the game of late may not be all that apparent, I have in fact been quite busy designing and redesigning many elements of the game. The issue is that they've been largely met with opposition from the rest of the team, and hence left out of the design in favour for what was already present. It is arguable that this has been beneficial for the project, in that the rejection of new elements has helped to avoid dreaded scope creep that may have resulted in a directionless, underdeveloped game. The consequence however is that I've been left with a distasteful feeling of being undervalued in the design process, leaving me somewhat disenfranchised with the whole project. This feeling may be largely attributable to my desire of executive control over the game's design; admittedly the most important lesson I've learned this year concerns the difficulties of working in a group environment where differing goals and ideals must be somehow consolidated (something I'm obviously still coming to terms with).
Regardless, I've found it very discouraging to have the larger portion of my designs rejected by the team, whilst having to watch as the game design heads in a direction I'm somewhat displeased with. It is interesting to note the different levels of satisfaction felt by the team members: Jason in particular feeling adamant that we have created an A-class design worthy of retail release, I however hold some reservations as to the level of quality of our game when put in direct comparison with most retail releases (the method by which we release the game is a whole other issue alone).
We have declared the game entirely finished at this stage, whilst there is still a lot of things I would like to see reworked and further developed. Despite being proud of the work I have attributed to the project, the project as a whole has left me unenthusiastic about the prospect of working as part of a game development team in the future. The benefit of the process is that it has really helped me to cement in my mind what I value from a game design; it has been a truly interesting experience, though not without its negatives, that I feel will really influence my work in the future.
To begin: I'm very impressed with what our studio team has accomplished over the past 2 semesters. We've completed a relatively full featured game that really shows our all our individual talents of coding, art design, level design, sound design and management. I think a lot of our success is attributable to maintaining the scope of the project as something manageable and not overly ambitious, also the absurd amount of coding that Tom did in the early stages to put together a robust and full featured game engine.
The team has also fared well at working together, for the most part aiming towards the same goal that was set in semester 1. There has however been a large number of disagreements over design considerations that I have found to be particularly frustrating and has unfortunately resulted in me feeling mostly apathetic towards the project at this late stage.
Whilst my level of contribution to the game of late may not be all that apparent, I have in fact been quite busy designing and redesigning many elements of the game. The issue is that they've been largely met with opposition from the rest of the team, and hence left out of the design in favour for what was already present. It is arguable that this has been beneficial for the project, in that the rejection of new elements has helped to avoid dreaded scope creep that may have resulted in a directionless, underdeveloped game. The consequence however is that I've been left with a distasteful feeling of being undervalued in the design process, leaving me somewhat disenfranchised with the whole project. This feeling may be largely attributable to my desire of executive control over the game's design; admittedly the most important lesson I've learned this year concerns the difficulties of working in a group environment where differing goals and ideals must be somehow consolidated (something I'm obviously still coming to terms with).
Regardless, I've found it very discouraging to have the larger portion of my designs rejected by the team, whilst having to watch as the game design heads in a direction I'm somewhat displeased with. It is interesting to note the different levels of satisfaction felt by the team members: Jason in particular feeling adamant that we have created an A-class design worthy of retail release, I however hold some reservations as to the level of quality of our game when put in direct comparison with most retail releases (the method by which we release the game is a whole other issue alone).
We have declared the game entirely finished at this stage, whilst there is still a lot of things I would like to see reworked and further developed. Despite being proud of the work I have attributed to the project, the project as a whole has left me unenthusiastic about the prospect of working as part of a game development team in the future. The benefit of the process is that it has really helped me to cement in my mind what I value from a game design; it has been a truly interesting experience, though not without its negatives, that I feel will really influence my work in the future.
Level Backgrounds
Whilst I personally would have been happy with nothing but black backgrounds for all the levels, as it fits the minimalist aesthetic whilst avoiding cluttering the game screen and potentially confusing the player, the rest of the team has been very adamant about their inclusion. I thus considered a number of possible concepts for background designs, my primary concern being to avoid busying the game screen resulting in player confusion.
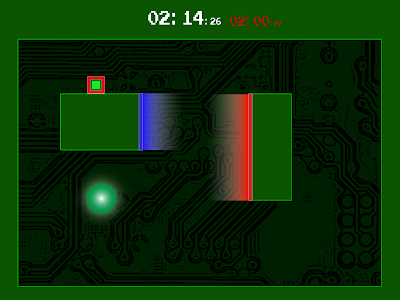
CIRCUITRY BACKGROUND
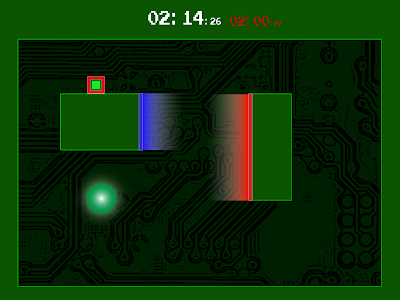
 The first concept was simply something that aims to match the in game graphics with the menu graphics; incorporating the circuitry aesthetic into the game world. Addiotionaly altering the standard neutral grey colour scheme of the platforms to the dark green used previously. Whilst working relatively well, I don't feel the use of the green coloring alone marries the two aesthetics completely. I would preferably like to incorporate more of the circuitry design into the game world to better refine the overall aesthetic, though the complexity level of doing such a thing is quite high and result in redesigning a lot of the game.
The first concept was simply something that aims to match the in game graphics with the menu graphics; incorporating the circuitry aesthetic into the game world. Addiotionaly altering the standard neutral grey colour scheme of the platforms to the dark green used previously. Whilst working relatively well, I don't feel the use of the green coloring alone marries the two aesthetics completely. I would preferably like to incorporate more of the circuitry design into the game world to better refine the overall aesthetic, though the complexity level of doing such a thing is quite high and result in redesigning a lot of the game.
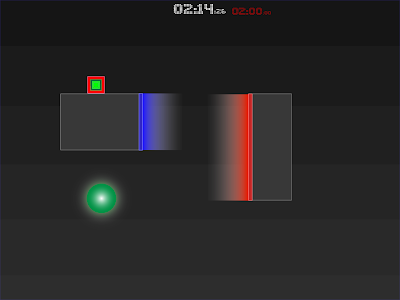
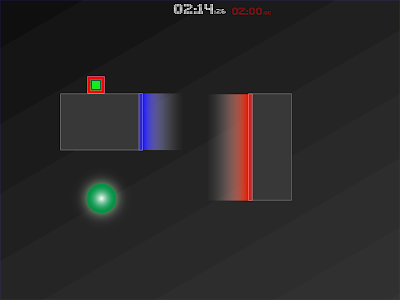
SIMPLE GRADIENT BACKGROUND

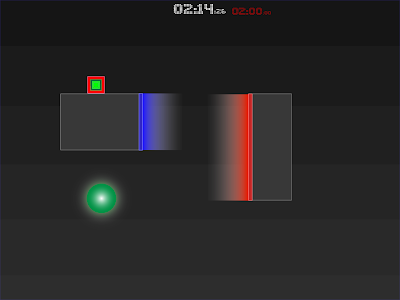
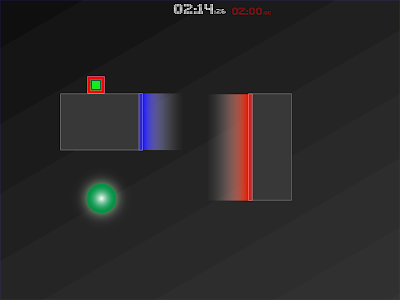
 This is a very basic design which keeps the minimal aesthetic and avoids confusing the game screen. It also serves a secondary function of illustrating the gravity orientation, should it appear different from the norm.
This is a very basic design which keeps the minimal aesthetic and avoids confusing the game screen. It also serves a secondary function of illustrating the gravity orientation, should it appear different from the norm.
PICTURE IN PICTURE BACKGROUND
 My personal favourite concept. Imagine all the levels of the game as a series of overlayed screens or "window", each successive one visible behind the previous, creating a picture in picture effect. The result is that the player has the feeling of advancing deeper and deeper into something as they progress through each stage. We could go as far as to animate the player object jumping between each one.
My personal favourite concept. Imagine all the levels of the game as a series of overlayed screens or "window", each successive one visible behind the previous, creating a picture in picture effect. The result is that the player has the feeling of advancing deeper and deeper into something as they progress through each stage. We could go as far as to animate the player object jumping between each one.
The chief concern is that, more than anything else, this design will serve to confuse the player, with background objects appearing as though they may be foreground interactive objects. Substantially darkening the background scene may be a viable solution to this, or else somehow distorting the background scenes to differentiate them from the foreground. It would also require a large amount of coding in order to develop a system to render the stages in the background.
CIRCUITRY BACKGROUND
 The first concept was simply something that aims to match the in game graphics with the menu graphics; incorporating the circuitry aesthetic into the game world. Addiotionaly altering the standard neutral grey colour scheme of the platforms to the dark green used previously. Whilst working relatively well, I don't feel the use of the green coloring alone marries the two aesthetics completely. I would preferably like to incorporate more of the circuitry design into the game world to better refine the overall aesthetic, though the complexity level of doing such a thing is quite high and result in redesigning a lot of the game.
The first concept was simply something that aims to match the in game graphics with the menu graphics; incorporating the circuitry aesthetic into the game world. Addiotionaly altering the standard neutral grey colour scheme of the platforms to the dark green used previously. Whilst working relatively well, I don't feel the use of the green coloring alone marries the two aesthetics completely. I would preferably like to incorporate more of the circuitry design into the game world to better refine the overall aesthetic, though the complexity level of doing such a thing is quite high and result in redesigning a lot of the game.SIMPLE GRADIENT BACKGROUND

 This is a very basic design which keeps the minimal aesthetic and avoids confusing the game screen. It also serves a secondary function of illustrating the gravity orientation, should it appear different from the norm.
This is a very basic design which keeps the minimal aesthetic and avoids confusing the game screen. It also serves a secondary function of illustrating the gravity orientation, should it appear different from the norm.PICTURE IN PICTURE BACKGROUND
 My personal favourite concept. Imagine all the levels of the game as a series of overlayed screens or "window", each successive one visible behind the previous, creating a picture in picture effect. The result is that the player has the feeling of advancing deeper and deeper into something as they progress through each stage. We could go as far as to animate the player object jumping between each one.
My personal favourite concept. Imagine all the levels of the game as a series of overlayed screens or "window", each successive one visible behind the previous, creating a picture in picture effect. The result is that the player has the feeling of advancing deeper and deeper into something as they progress through each stage. We could go as far as to animate the player object jumping between each one.The chief concern is that, more than anything else, this design will serve to confuse the player, with background objects appearing as though they may be foreground interactive objects. Substantially darkening the background scene may be a viable solution to this, or else somehow distorting the background scenes to differentiate them from the foreground. It would also require a large amount of coding in order to develop a system to render the stages in the background.
Heads Up Display Design
From early on our game has had a Heads Up Display (HUD) that display the stage title, stage time and gravity strength. The trouble is that it looks rather like a debug menu and detracts from the in game aesthetic. With this in mind I went about redesigning the HUD to something more minimal and unobtrusive, attempting to also match it to the menu design.
Ideally I'd have preferred there to be no static HUD elements, instead having information appear only when applicable.
TIMER
For one, the timer should not appear on the player's first run through a new stage, only appearing after they have completed it and returned, in a way presenting a new challenge for them: improve your time.
TIME OVERLAY
 This design may not be immediately apparent, but the actual timer has been overplayed across the game screen with a very low transparency level. As a means of making it more apparent it could cycle through higher and lower transparency values. The design is made to be unobtrusive to play with the ideal that it wouldn't even be noticeable unless the player was looking for it, in which case it is in view at all times. In practice however this ideal is hard to achieve and the design would likely only distract the user and confuse the game screen.
This design may not be immediately apparent, but the actual timer has been overplayed across the game screen with a very low transparency level. As a means of making it more apparent it could cycle through higher and lower transparency values. The design is made to be unobtrusive to play with the ideal that it wouldn't even be noticeable unless the player was looking for it, in which case it is in view at all times. In practice however this ideal is hard to achieve and the design would likely only distract the user and confuse the game screen.
TIMER TOP CENTER
 A much more traditional timer display, at the top center of the screen. The secondary time is the target time the player is aiming to beat, turning red once it has elapsed to show to the user that they have failed. As the only HUD element, the game screen is kept to a minimal number of elements, avoiding any unnecessary distractions to the player.
A much more traditional timer display, at the top center of the screen. The secondary time is the target time the player is aiming to beat, turning red once it has elapsed to show to the user that they have failed. As the only HUD element, the game screen is kept to a minimal number of elements, avoiding any unnecessary distractions to the player.
STAGE TITLE
 Rather than having the stage title ever present as part of the HUD, I felt a better solution would be to have it appear as the stage begins, before retracting after a short time. This should give the player ample time to read the stage title and avoids having the information present at all times, serving as an unwanted distraction.
Rather than having the stage title ever present as part of the HUD, I felt a better solution would be to have it appear as the stage begins, before retracting after a short time. This should give the player ample time to read the stage title and avoids having the information present at all times, serving as an unwanted distraction.
PAUSE SCREEN
A pause screen should clearly indicate to the player that the game is in a pause state, and display any available options for advancement therefrom. The following are a number of pause screen designs incorporating numerous elements.





 The colouring is obviously aimed to reflect the green circuitry design of the menu screen. The key elements are the stage title, which is present should the player want to recall the stage title (this is important as the stage title will often offer hints as to the stage's method of completion), and the options to RESUME the stage, RESTART LEVEL, and RETURN TO MENU. The explicit PAUSED text can be left out as it's rather obvious and unnecessary and the bipolar title can also be considered unnecessary clutter. The large size text options seen in the final two designs is a bit too much for the desired minimal aesthetic, instead it appears to scream at the player and could be rather discomforting.
The colouring is obviously aimed to reflect the green circuitry design of the menu screen. The key elements are the stage title, which is present should the player want to recall the stage title (this is important as the stage title will often offer hints as to the stage's method of completion), and the options to RESUME the stage, RESTART LEVEL, and RETURN TO MENU. The explicit PAUSED text can be left out as it's rather obvious and unnecessary and the bipolar title can also be considered unnecessary clutter. The large size text options seen in the final two designs is a bit too much for the desired minimal aesthetic, instead it appears to scream at the player and could be rather discomforting.
REFINED PAUSE DESIGN
 The most ideal pause screen design is above. It's minimal and serves to match the stage title display that would be seen at the stage's opening. Imagine the title panning up partially at stage open, before panning down, then the whole of the pause menu panning up upon pausing the game. Also note the darkened overlay that de-emphasizes what is displayed in the background.
The most ideal pause screen design is above. It's minimal and serves to match the stage title display that would be seen at the stage's opening. Imagine the title panning up partially at stage open, before panning down, then the whole of the pause menu panning up upon pausing the game. Also note the darkened overlay that de-emphasizes what is displayed in the background.
Ideally I'd have preferred there to be no static HUD elements, instead having information appear only when applicable.
TIMER
For one, the timer should not appear on the player's first run through a new stage, only appearing after they have completed it and returned, in a way presenting a new challenge for them: improve your time.
TIME OVERLAY
 This design may not be immediately apparent, but the actual timer has been overplayed across the game screen with a very low transparency level. As a means of making it more apparent it could cycle through higher and lower transparency values. The design is made to be unobtrusive to play with the ideal that it wouldn't even be noticeable unless the player was looking for it, in which case it is in view at all times. In practice however this ideal is hard to achieve and the design would likely only distract the user and confuse the game screen.
This design may not be immediately apparent, but the actual timer has been overplayed across the game screen with a very low transparency level. As a means of making it more apparent it could cycle through higher and lower transparency values. The design is made to be unobtrusive to play with the ideal that it wouldn't even be noticeable unless the player was looking for it, in which case it is in view at all times. In practice however this ideal is hard to achieve and the design would likely only distract the user and confuse the game screen.TIMER TOP CENTER
 A much more traditional timer display, at the top center of the screen. The secondary time is the target time the player is aiming to beat, turning red once it has elapsed to show to the user that they have failed. As the only HUD element, the game screen is kept to a minimal number of elements, avoiding any unnecessary distractions to the player.
A much more traditional timer display, at the top center of the screen. The secondary time is the target time the player is aiming to beat, turning red once it has elapsed to show to the user that they have failed. As the only HUD element, the game screen is kept to a minimal number of elements, avoiding any unnecessary distractions to the player.STAGE TITLE
 Rather than having the stage title ever present as part of the HUD, I felt a better solution would be to have it appear as the stage begins, before retracting after a short time. This should give the player ample time to read the stage title and avoids having the information present at all times, serving as an unwanted distraction.
Rather than having the stage title ever present as part of the HUD, I felt a better solution would be to have it appear as the stage begins, before retracting after a short time. This should give the player ample time to read the stage title and avoids having the information present at all times, serving as an unwanted distraction.PAUSE SCREEN
A pause screen should clearly indicate to the player that the game is in a pause state, and display any available options for advancement therefrom. The following are a number of pause screen designs incorporating numerous elements.





 The colouring is obviously aimed to reflect the green circuitry design of the menu screen. The key elements are the stage title, which is present should the player want to recall the stage title (this is important as the stage title will often offer hints as to the stage's method of completion), and the options to RESUME the stage, RESTART LEVEL, and RETURN TO MENU. The explicit PAUSED text can be left out as it's rather obvious and unnecessary and the bipolar title can also be considered unnecessary clutter. The large size text options seen in the final two designs is a bit too much for the desired minimal aesthetic, instead it appears to scream at the player and could be rather discomforting.
The colouring is obviously aimed to reflect the green circuitry design of the menu screen. The key elements are the stage title, which is present should the player want to recall the stage title (this is important as the stage title will often offer hints as to the stage's method of completion), and the options to RESUME the stage, RESTART LEVEL, and RETURN TO MENU. The explicit PAUSED text can be left out as it's rather obvious and unnecessary and the bipolar title can also be considered unnecessary clutter. The large size text options seen in the final two designs is a bit too much for the desired minimal aesthetic, instead it appears to scream at the player and could be rather discomforting.REFINED PAUSE DESIGN
 The most ideal pause screen design is above. It's minimal and serves to match the stage title display that would be seen at the stage's opening. Imagine the title panning up partially at stage open, before panning down, then the whole of the pause menu panning up upon pausing the game. Also note the darkened overlay that de-emphasizes what is displayed in the background.
The most ideal pause screen design is above. It's minimal and serves to match the stage title display that would be seen at the stage's opening. Imagine the title panning up partially at stage open, before panning down, then the whole of the pause menu panning up upon pausing the game. Also note the darkened overlay that de-emphasizes what is displayed in the background.
Font Design
We needed a font for the game and so I was tasked with finding one suitable for both the game menu and the in game HUD. I sourced a handful of fonts from various free font sites as a means for finding an appropriate design, before heading into photoshop to put together our own character glyphs to use in the game engine.
LED BOARD
 I was particularly fond of the retro pinball arcade look of the LED board font, and thought it matched the circuitry aesthetic well; the rest of the team thought otherwise, desiring a more heavier weight font.
I was particularly fond of the retro pinball arcade look of the LED board font, and thought it matched the circuitry aesthetic well; the rest of the team thought otherwise, desiring a more heavier weight font.
OZONE
.png) This font keeps a similar dot matrix display as the LED board one, but with heavier weight.
This font keeps a similar dot matrix display as the LED board one, but with heavier weight.
HYDROGEN
.png) Again, a similar aesthetic, but the weight isn't quite heavy enough.
Again, a similar aesthetic, but the weight isn't quite heavy enough.
CLUBLAND
.png) This is more like what we wanted; a bold and blocky design that's slightly modern whilst also reminiscent of old pixelated fonts.
This is more like what we wanted; a bold and blocky design that's slightly modern whilst also reminiscent of old pixelated fonts.
OUR FONT - DOT FONT
 With the above fonts as inspiration I put together character glyphs for our font, made out of small dot matrix layouts. The issue we didn't foresee is that at such small resolutions as the characters would appear in our game, all the detail is lost and take on an unfortunate distorted look.
With the above fonts as inspiration I put together character glyphs for our font, made out of small dot matrix layouts. The issue we didn't foresee is that at such small resolutions as the characters would appear in our game, all the detail is lost and take on an unfortunate distorted look.
OUR FONT - BLOCK FONT
 The revised design uses a similar arrangement only hard edged squares instead of dots. This design appears as desired at almost any size due to it's lower fidelity. The end result is a much more classic arcade look which I feel still works well with the game's aesthetic.
The revised design uses a similar arrangement only hard edged squares instead of dots. This design appears as desired at almost any size due to it's lower fidelity. The end result is a much more classic arcade look which I feel still works well with the game's aesthetic.


LED BOARD
 I was particularly fond of the retro pinball arcade look of the LED board font, and thought it matched the circuitry aesthetic well; the rest of the team thought otherwise, desiring a more heavier weight font.
I was particularly fond of the retro pinball arcade look of the LED board font, and thought it matched the circuitry aesthetic well; the rest of the team thought otherwise, desiring a more heavier weight font.OZONE
.png) This font keeps a similar dot matrix display as the LED board one, but with heavier weight.
This font keeps a similar dot matrix display as the LED board one, but with heavier weight.HYDROGEN
.png) Again, a similar aesthetic, but the weight isn't quite heavy enough.
Again, a similar aesthetic, but the weight isn't quite heavy enough.CLUBLAND
.png) This is more like what we wanted; a bold and blocky design that's slightly modern whilst also reminiscent of old pixelated fonts.
This is more like what we wanted; a bold and blocky design that's slightly modern whilst also reminiscent of old pixelated fonts.OUR FONT - DOT FONT
 With the above fonts as inspiration I put together character glyphs for our font, made out of small dot matrix layouts. The issue we didn't foresee is that at such small resolutions as the characters would appear in our game, all the detail is lost and take on an unfortunate distorted look.
With the above fonts as inspiration I put together character glyphs for our font, made out of small dot matrix layouts. The issue we didn't foresee is that at such small resolutions as the characters would appear in our game, all the detail is lost and take on an unfortunate distorted look.OUR FONT - BLOCK FONT
 The revised design uses a similar arrangement only hard edged squares instead of dots. This design appears as desired at almost any size due to it's lower fidelity. The end result is a much more classic arcade look which I feel still works well with the game's aesthetic.
The revised design uses a similar arrangement only hard edged squares instead of dots. This design appears as desired at almost any size due to it's lower fidelity. The end result is a much more classic arcade look which I feel still works well with the game's aesthetic.

Finalised Menu Design
The menu design had to be revised slightly as the rotation animation incorporated in the original design was deemed to difficult to implement. As it stands now, the screen pans from area to area, rather than pan and rotate. The design is still very effective and keeps the same aesthetic.
FINAL MENU LAYOUT (TITLE DETAIL)
.png)
FINAL MENU LAYOUT (FULL VIEW)
.png)
FINAL MENU LAYOUT (TITLE DETAIL)
.png)
FINAL MENU LAYOUT (FULL VIEW)
.png)
Finalised Menu Design
The menu design had to be revised slightly as the rotation animation incorporated in the original design was deemed to difficult to implement. As it stands now, the screen pans from area to area, rather than pan and rotate. The design is still very effective and keeps the same aesthetic.
FINAL MENU LAYOUT (TITLE DETAIL)
.png)
FINAL MENU LAYOUT (FULL VIEW)
.png)
FINAL MENU LAYOUT (TITLE DETAIL)
.png)
FINAL MENU LAYOUT (FULL VIEW)
.png)
Wednesday, September 1, 2010
Progressive Disclosure in Stage Design
I've recently been designing a new the beginning stages of the game with the concept of progressive disclosure in mind. Given that my game flow idea, detailed at the end of Semester 2, has been scrapped, I feel it necessary to properly illustrate to new users the game mechanics. I've put particular attention in to making the game mechanics obvious and easy to learn whilst keeping the levels somewhat interesting and challenging to play. As a means of instruction I've titled the levels so that they relate some meaning to the completion of the stage. To make this effective the stage name should be shown at all times somewhere on the heads up display.
STAGE 1 - ROLL TO THE GOAL
 As the first stage, the only thing I want the user to concern themselves with is the basic movement of the player object, hence controls are limited to only to the left and right keys. In the final build it will desirable to have a graphc overlayed somewhere on the level indicating visually which keys to use and their function. The stage is straight forward to allow the user to get a hold of the rolling mechanic whilst establishing the end goal object as the user's target, as it is the only other object on the screen.
As the first stage, the only thing I want the user to concern themselves with is the basic movement of the player object, hence controls are limited to only to the left and right keys. In the final build it will desirable to have a graphc overlayed somewhere on the level indicating visually which keys to use and their function. The stage is straight forward to allow the user to get a hold of the rolling mechanic whilst establishing the end goal object as the user's target, as it is the only other object on the screen.
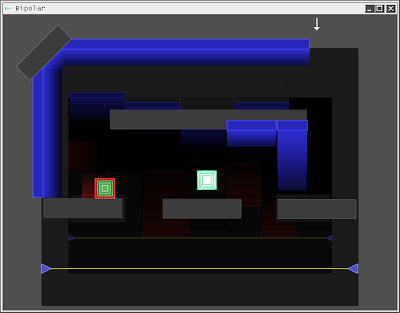
STAGE 2 - OPPOSITES ATTRACT
 This stage introduces one of the fundamental mechanics of the game: opposite polarities attract. The player object is set to red (positive) for the entirety of the stage offering no new control options over simply rolling left and right. The level is designed to force the player towards the blue (negative) polarity fields as the only means to reach the goal. The level illustrates the ability to stick to and roll along a surface when polarities are opposite. Particularly important is establishing for the user that the left and right movement controls rotate the player object clockwise and counterclockwise, as opposed to left and right movement. This is illustrated to the user when rolling across the ceiling. The trip wires are also introduced here, with little penalty should the user fall into it and be reset to the beginning, as the stage is relatively short and straight forward.
This stage introduces one of the fundamental mechanics of the game: opposite polarities attract. The player object is set to red (positive) for the entirety of the stage offering no new control options over simply rolling left and right. The level is designed to force the player towards the blue (negative) polarity fields as the only means to reach the goal. The level illustrates the ability to stick to and roll along a surface when polarities are opposite. Particularly important is establishing for the user that the left and right movement controls rotate the player object clockwise and counterclockwise, as opposed to left and right movement. This is illustrated to the user when rolling across the ceiling. The trip wires are also introduced here, with little penalty should the user fall into it and be reset to the beginning, as the stage is relatively short and straight forward.
STAGE 3 - SIMILARS REPEL
 The other fundamental mechanic of the game: similar polarities repel. I've kept the player's polarity locked to red like in the previous stage, with all fields in the stage also red. The immediate instinct for the user is to roll left towards the goal, whereupon the effect of like polarities will be demonstrated. Switches are also introduced in this stage, as the only other interactive object it becomes the target for the user once they concede that they can't reach the goal.
The other fundamental mechanic of the game: similar polarities repel. I've kept the player's polarity locked to red like in the previous stage, with all fields in the stage also red. The immediate instinct for the user is to roll left towards the goal, whereupon the effect of like polarities will be demonstrated. Switches are also introduced in this stage, as the only other interactive object it becomes the target for the user once they concede that they can't reach the goal.
STAGE 4 - POSITIVE MANIPULATION
 This is the first stage where the user is given control of their polarity, though at this stage it's only neutral or red (another control graphic should be displayed showing which key to use). The idea behind this stage is for the user to master polarity manipulation at their own pace, constraining it to only one polarity in order to simplify the process. One concern is that some users have failed to get through the level for it requires precise control to get across the mounds on the ceiling. Redesign may be required to make the solution more apparent.
This is the first stage where the user is given control of their polarity, though at this stage it's only neutral or red (another control graphic should be displayed showing which key to use). The idea behind this stage is for the user to master polarity manipulation at their own pace, constraining it to only one polarity in order to simplify the process. One concern is that some users have failed to get through the level for it requires precise control to get across the mounds on the ceiling. Redesign may be required to make the solution more apparent.
STAGE 5 - NEGATIVITY FOR THE WIN
 This is the first stage where the user is given control of negative polarity (a further key graphic should be utilised). The primary aim is to teach the user to subtly manipulate polarity control in order to float through the stage.
This is the first stage where the user is given control of negative polarity (a further key graphic should be utilised). The primary aim is to teach the user to subtly manipulate polarity control in order to float through the stage.
Further stages need to be designed to introduce the other game elements, presenting the mechanic in an obvious way whilst keeping the stage challenging and fun to play. It is a careful balancing act that needs to be done in line with other level design and is arguably the most important part of the entire game design process.
STAGE 1 - ROLL TO THE GOAL
 As the first stage, the only thing I want the user to concern themselves with is the basic movement of the player object, hence controls are limited to only to the left and right keys. In the final build it will desirable to have a graphc overlayed somewhere on the level indicating visually which keys to use and their function. The stage is straight forward to allow the user to get a hold of the rolling mechanic whilst establishing the end goal object as the user's target, as it is the only other object on the screen.
As the first stage, the only thing I want the user to concern themselves with is the basic movement of the player object, hence controls are limited to only to the left and right keys. In the final build it will desirable to have a graphc overlayed somewhere on the level indicating visually which keys to use and their function. The stage is straight forward to allow the user to get a hold of the rolling mechanic whilst establishing the end goal object as the user's target, as it is the only other object on the screen.STAGE 2 - OPPOSITES ATTRACT
 This stage introduces one of the fundamental mechanics of the game: opposite polarities attract. The player object is set to red (positive) for the entirety of the stage offering no new control options over simply rolling left and right. The level is designed to force the player towards the blue (negative) polarity fields as the only means to reach the goal. The level illustrates the ability to stick to and roll along a surface when polarities are opposite. Particularly important is establishing for the user that the left and right movement controls rotate the player object clockwise and counterclockwise, as opposed to left and right movement. This is illustrated to the user when rolling across the ceiling. The trip wires are also introduced here, with little penalty should the user fall into it and be reset to the beginning, as the stage is relatively short and straight forward.
This stage introduces one of the fundamental mechanics of the game: opposite polarities attract. The player object is set to red (positive) for the entirety of the stage offering no new control options over simply rolling left and right. The level is designed to force the player towards the blue (negative) polarity fields as the only means to reach the goal. The level illustrates the ability to stick to and roll along a surface when polarities are opposite. Particularly important is establishing for the user that the left and right movement controls rotate the player object clockwise and counterclockwise, as opposed to left and right movement. This is illustrated to the user when rolling across the ceiling. The trip wires are also introduced here, with little penalty should the user fall into it and be reset to the beginning, as the stage is relatively short and straight forward.STAGE 3 - SIMILARS REPEL
 The other fundamental mechanic of the game: similar polarities repel. I've kept the player's polarity locked to red like in the previous stage, with all fields in the stage also red. The immediate instinct for the user is to roll left towards the goal, whereupon the effect of like polarities will be demonstrated. Switches are also introduced in this stage, as the only other interactive object it becomes the target for the user once they concede that they can't reach the goal.
The other fundamental mechanic of the game: similar polarities repel. I've kept the player's polarity locked to red like in the previous stage, with all fields in the stage also red. The immediate instinct for the user is to roll left towards the goal, whereupon the effect of like polarities will be demonstrated. Switches are also introduced in this stage, as the only other interactive object it becomes the target for the user once they concede that they can't reach the goal.STAGE 4 - POSITIVE MANIPULATION
 This is the first stage where the user is given control of their polarity, though at this stage it's only neutral or red (another control graphic should be displayed showing which key to use). The idea behind this stage is for the user to master polarity manipulation at their own pace, constraining it to only one polarity in order to simplify the process. One concern is that some users have failed to get through the level for it requires precise control to get across the mounds on the ceiling. Redesign may be required to make the solution more apparent.
This is the first stage where the user is given control of their polarity, though at this stage it's only neutral or red (another control graphic should be displayed showing which key to use). The idea behind this stage is for the user to master polarity manipulation at their own pace, constraining it to only one polarity in order to simplify the process. One concern is that some users have failed to get through the level for it requires precise control to get across the mounds on the ceiling. Redesign may be required to make the solution more apparent.STAGE 5 - NEGATIVITY FOR THE WIN
 This is the first stage where the user is given control of negative polarity (a further key graphic should be utilised). The primary aim is to teach the user to subtly manipulate polarity control in order to float through the stage.
This is the first stage where the user is given control of negative polarity (a further key graphic should be utilised). The primary aim is to teach the user to subtly manipulate polarity control in order to float through the stage.Further stages need to be designed to introduce the other game elements, presenting the mechanic in an obvious way whilst keeping the stage challenging and fun to play. It is a careful balancing act that needs to be done in line with other level design and is arguably the most important part of the entire game design process.
Title Animation
Here is a short mock up of a possible title animation. Imagine it taking place over only 1 or 2 seconds. cross fading from one screen to the next.




 This animation is subtle yet effective at bringing focus to the game title, finishing with the game mechanics of - and + being clearly highlighted. The only concern is making the smooth transition from animated introduction to user controlled menu without forcing the user to sit through an extensively long start up, hence the short time frame of 1 or 2 seconds.
This animation is subtle yet effective at bringing focus to the game title, finishing with the game mechanics of - and + being clearly highlighted. The only concern is making the smooth transition from animated introduction to user controlled menu without forcing the user to sit through an extensively long start up, hence the short time frame of 1 or 2 seconds.




 This animation is subtle yet effective at bringing focus to the game title, finishing with the game mechanics of - and + being clearly highlighted. The only concern is making the smooth transition from animated introduction to user controlled menu without forcing the user to sit through an extensively long start up, hence the short time frame of 1 or 2 seconds.
This animation is subtle yet effective at bringing focus to the game title, finishing with the game mechanics of - and + being clearly highlighted. The only concern is making the smooth transition from animated introduction to user controlled menu without forcing the user to sit through an extensively long start up, hence the short time frame of 1 or 2 seconds.
Menu Redesign
Prepare for a long, image heavy, post.
THE OLD MENU
 Whilst functional I've always had some reservations with its appearance and waiting until recently to redesign it after we received comments supporting my reservations. Generally, it's just somewhat uninspired from a visual regard
Whilst functional I've always had some reservations with its appearance and waiting until recently to redesign it after we received comments supporting my reservations. Generally, it's just somewhat uninspired from a visual regard
CIRCUIT BOARD INSPIRATION
 Inspired by the polarity symbolism and functionality in our game I sourced some circuit board images as i believed it a natural extension of the design. I then went about redesigning the title screen with this influence.
Inspired by the polarity symbolism and functionality in our game I sourced some circuit board images as i believed it a natural extension of the design. I then went about redesigning the title screen with this influence.
CIRCUIT BOARD MENU MOCK UP
 The result is the above. The rest of the team agreed on the design though concurred that the colours needed revising.
The result is the above. The rest of the team agreed on the design though concurred that the colours needed revising.
ALTERNATE GREENS
 Keeping the green look only with more muted background, highlighting the title more.
Keeping the green look only with more muted background, highlighting the title more.
ORANGE CIRCUIT BOARDS
 Orange circuit boards were offered as a design inspiration by a number of people.
Orange circuit boards were offered as a design inspiration by a number of people.
ORANGE COLOURING

ORANGE AND GREEN BLEND

 A blend of both green and orange. Whilst we agreed the orange colouring was attention grabbing, particularly in contrast when combining with green, we felt the effect wasn't as pleasing as the purely green designs.
A blend of both green and orange. Whilst we agreed the orange colouring was attention grabbing, particularly in contrast when combining with green, we felt the effect wasn't as pleasing as the purely green designs.
FINAL COLOUR CHOICES
 The final colour design incorporates dark muted greens in background whilst evoking circuitry imagery, and highlights the title effectively with neon green.
The final colour design incorporates dark muted greens in background whilst evoking circuitry imagery, and highlights the title effectively with neon green.
MENU FUNCTIONALITY
 The above image illustrates the complete menu functionality. From the initial title screen the user selects an option which leads to a sub menu, panning and rotating the background to orient with the screen; text disappearing and appearing as appropriate.
The above image illustrates the complete menu functionality. From the initial title screen the user selects an option which leads to a sub menu, panning and rotating the background to orient with the screen; text disappearing and appearing as appropriate.
THE OLD MENU
 Whilst functional I've always had some reservations with its appearance and waiting until recently to redesign it after we received comments supporting my reservations. Generally, it's just somewhat uninspired from a visual regard
Whilst functional I've always had some reservations with its appearance and waiting until recently to redesign it after we received comments supporting my reservations. Generally, it's just somewhat uninspired from a visual regardCIRCUIT BOARD INSPIRATION
 Inspired by the polarity symbolism and functionality in our game I sourced some circuit board images as i believed it a natural extension of the design. I then went about redesigning the title screen with this influence.
Inspired by the polarity symbolism and functionality in our game I sourced some circuit board images as i believed it a natural extension of the design. I then went about redesigning the title screen with this influence.CIRCUIT BOARD MENU MOCK UP
 The result is the above. The rest of the team agreed on the design though concurred that the colours needed revising.
The result is the above. The rest of the team agreed on the design though concurred that the colours needed revising.ALTERNATE GREENS
 Keeping the green look only with more muted background, highlighting the title more.
Keeping the green look only with more muted background, highlighting the title more.ORANGE CIRCUIT BOARDS
 Orange circuit boards were offered as a design inspiration by a number of people.
Orange circuit boards were offered as a design inspiration by a number of people.ORANGE COLOURING

ORANGE AND GREEN BLEND

 A blend of both green and orange. Whilst we agreed the orange colouring was attention grabbing, particularly in contrast when combining with green, we felt the effect wasn't as pleasing as the purely green designs.
A blend of both green and orange. Whilst we agreed the orange colouring was attention grabbing, particularly in contrast when combining with green, we felt the effect wasn't as pleasing as the purely green designs.FINAL COLOUR CHOICES
 The final colour design incorporates dark muted greens in background whilst evoking circuitry imagery, and highlights the title effectively with neon green.
The final colour design incorporates dark muted greens in background whilst evoking circuitry imagery, and highlights the title effectively with neon green.MENU FUNCTIONALITY
 The above image illustrates the complete menu functionality. From the initial title screen the user selects an option which leads to a sub menu, panning and rotating the background to orient with the screen; text disappearing and appearing as appropriate.
The above image illustrates the complete menu functionality. From the initial title screen the user selects an option which leads to a sub menu, panning and rotating the background to orient with the screen; text disappearing and appearing as appropriate.
Sound Colaboration
Early in semester 1 I was in discussions with a musically inclined friend about collaborating on composing an original score for our game. We were both keen to work to an 8bit inspired chip tune sound to fit the rest of the design. Unfortunately my friend, whilst being eager to contribute, has been lacking in time, and with a tight schedule in mind we've decided to move ahead with on our own to design sound. There is still room for inclusion of my friend's design pending its completion and the group's opinion of it, though our priority for now is to design the sound ourselves.
Wednesday, August 18, 2010
Design Revision
Having reached most of our design goals for first semester we have the luxury of having resources available to further our game design, with the benefit of making it a more fully featured design. Below I shall discuss some possible additions and redesigns we shall be considering implementing into our final product.
GAME OBJECT - MINES Mines will function as an instant kill object to be avoided. The safety orange colouring aims to be a warning of sorts and is clearly distinguishable from other in game objects.
Mines will function as an instant kill object to be avoided. The safety orange colouring aims to be a warning of sorts and is clearly distinguishable from other in game objects.
GAME OBJECT - BUMPER Much like a pinball bumper, the bumper will bounce you away. Largely an obstacle but may also serve to assist the player to reach otherwise unreachable areas. The purple colouring is chosen as the most outlandish colour left available.
Much like a pinball bumper, the bumper will bounce you away. Largely an obstacle but may also serve to assist the player to reach otherwise unreachable areas. The purple colouring is chosen as the most outlandish colour left available.
GAME OBJECT - BLACK AND WHITE HOLES
 Black and white holes will operate similarly to the magnetic fields already implemented, only they will be functioning constantly, regardless of the player's polarity. White holes will push the player away with a strength strong enough so that it becomes effectively impossible to touch their inner radius. Black holes will do the opposite, pulling the player in, contact with the center resulting in instant death. I believe their inclusion could make for some very intriguing level design when used in unison with standard magnetism fields.
Black and white holes will operate similarly to the magnetic fields already implemented, only they will be functioning constantly, regardless of the player's polarity. White holes will push the player away with a strength strong enough so that it becomes effectively impossible to touch their inner radius. Black holes will do the opposite, pulling the player in, contact with the center resulting in instant death. I believe their inclusion could make for some very intriguing level design when used in unison with standard magnetism fields.
LEVEL FUNCTION - LIGHT PLAYER
 A stage that is entirely dark bar a small perimeter of light emitting form the play, necessitating cautious progression through the environment.
A stage that is entirely dark bar a small perimeter of light emitting form the play, necessitating cautious progression through the environment.
LEVEL FUNCTION - RHYTHM
Rhythm could be used in our game design in a number of ways: by having the player's polarity change colour on a rhythmic basis, or conversely having the polarity of platforms change to a rhythm. This will create a timing challenge for the player, requiring patient and careful consideration of their movement.
LEVEL FUNCTION - HEAVY SPACE
Heavy space is envisioned as a field overlayed on the stage design where physics are altered to the effect of slowing player movement. Alternatively, physics could be altered to increase gravity.
REDESIGN - LEVEL GOAL
 The major issue I have with the current square design of the level goal is that it's far to similar in appearance to the player object, which can cause some confusion at a glance. Redesigning it the green sphere above serves to distinguish it more from the player, the green colouring standing out well against the other game objects. After all, targets should be circular.
The major issue I have with the current square design of the level goal is that it's far to similar in appearance to the player object, which can cause some confusion at a glance. Redesigning it the green sphere above serves to distinguish it more from the player, the green colouring standing out well against the other game objects. After all, targets should be circular.
REDESIGN - EYE
 The eye/camera object stands to benefit from a redesign. A full circle design as opposed to semi circle means its tracking mechanic can operate on a full 360 degree radius. A circle design is also fitting with the simple geometric motif of the game.
The eye/camera object stands to benefit from a redesign. A full circle design as opposed to semi circle means its tracking mechanic can operate on a full 360 degree radius. A circle design is also fitting with the simple geometric motif of the game.
ADDITIONAL IMPLEMENTATION - SWITCHES
Presently our switch objects only serve to turn on or off the magnetic field of a platform. It is desirable that they serve additional function of turning on and off gravity, platforms themselves, or any of the above objects should they be implemented. Ideally scripting should be used on a per level basis to allow for multiple switches being inter-connected and thus increasing level design possibilities.
DESIGN CONCERN - STANDARDS
I feel it's important to set some standards for level design in order to keep consistency for the player's benefit. Stage gravity should be a consistent strength, as should the magnetic strength of fields. Game objects should also function in a consistent way. The exact standards we will have to negotiate after extensive testing.
DESIGN CONCERN - GRAVITY INDICATOR
Given the desire to include levels without gravity in effect as well as possibly having levels that allow for gravity to be switch on and off, it is preferable to have some way of indicating the state of gravity for the player to discern at a glance. One idea is to darken the game screen when gravity is not present, connoting the zero gravity environment of space - cold and dark.
The inclusion of just a few of these elements will improve the game design by a large degree, offering both variety and a level of excellence seen in published games. We must however be wary of scope creep, especially in regards to programming, as our main programmer, Tom, is already over loaded.
GAME OBJECT - MINES
 Mines will function as an instant kill object to be avoided. The safety orange colouring aims to be a warning of sorts and is clearly distinguishable from other in game objects.
Mines will function as an instant kill object to be avoided. The safety orange colouring aims to be a warning of sorts and is clearly distinguishable from other in game objects.GAME OBJECT - BUMPER
 Much like a pinball bumper, the bumper will bounce you away. Largely an obstacle but may also serve to assist the player to reach otherwise unreachable areas. The purple colouring is chosen as the most outlandish colour left available.
Much like a pinball bumper, the bumper will bounce you away. Largely an obstacle but may also serve to assist the player to reach otherwise unreachable areas. The purple colouring is chosen as the most outlandish colour left available.GAME OBJECT - BLACK AND WHITE HOLES
 Black and white holes will operate similarly to the magnetic fields already implemented, only they will be functioning constantly, regardless of the player's polarity. White holes will push the player away with a strength strong enough so that it becomes effectively impossible to touch their inner radius. Black holes will do the opposite, pulling the player in, contact with the center resulting in instant death. I believe their inclusion could make for some very intriguing level design when used in unison with standard magnetism fields.
Black and white holes will operate similarly to the magnetic fields already implemented, only they will be functioning constantly, regardless of the player's polarity. White holes will push the player away with a strength strong enough so that it becomes effectively impossible to touch their inner radius. Black holes will do the opposite, pulling the player in, contact with the center resulting in instant death. I believe their inclusion could make for some very intriguing level design when used in unison with standard magnetism fields.LEVEL FUNCTION - LIGHT PLAYER
 A stage that is entirely dark bar a small perimeter of light emitting form the play, necessitating cautious progression through the environment.
A stage that is entirely dark bar a small perimeter of light emitting form the play, necessitating cautious progression through the environment.LEVEL FUNCTION - RHYTHM
Rhythm could be used in our game design in a number of ways: by having the player's polarity change colour on a rhythmic basis, or conversely having the polarity of platforms change to a rhythm. This will create a timing challenge for the player, requiring patient and careful consideration of their movement.
LEVEL FUNCTION - HEAVY SPACE
Heavy space is envisioned as a field overlayed on the stage design where physics are altered to the effect of slowing player movement. Alternatively, physics could be altered to increase gravity.
REDESIGN - LEVEL GOAL
 The major issue I have with the current square design of the level goal is that it's far to similar in appearance to the player object, which can cause some confusion at a glance. Redesigning it the green sphere above serves to distinguish it more from the player, the green colouring standing out well against the other game objects. After all, targets should be circular.
The major issue I have with the current square design of the level goal is that it's far to similar in appearance to the player object, which can cause some confusion at a glance. Redesigning it the green sphere above serves to distinguish it more from the player, the green colouring standing out well against the other game objects. After all, targets should be circular.REDESIGN - EYE
 The eye/camera object stands to benefit from a redesign. A full circle design as opposed to semi circle means its tracking mechanic can operate on a full 360 degree radius. A circle design is also fitting with the simple geometric motif of the game.
The eye/camera object stands to benefit from a redesign. A full circle design as opposed to semi circle means its tracking mechanic can operate on a full 360 degree radius. A circle design is also fitting with the simple geometric motif of the game.ADDITIONAL IMPLEMENTATION - SWITCHES
Presently our switch objects only serve to turn on or off the magnetic field of a platform. It is desirable that they serve additional function of turning on and off gravity, platforms themselves, or any of the above objects should they be implemented. Ideally scripting should be used on a per level basis to allow for multiple switches being inter-connected and thus increasing level design possibilities.
DESIGN CONCERN - STANDARDS
I feel it's important to set some standards for level design in order to keep consistency for the player's benefit. Stage gravity should be a consistent strength, as should the magnetic strength of fields. Game objects should also function in a consistent way. The exact standards we will have to negotiate after extensive testing.
DESIGN CONCERN - GRAVITY INDICATOR
Given the desire to include levels without gravity in effect as well as possibly having levels that allow for gravity to be switch on and off, it is preferable to have some way of indicating the state of gravity for the player to discern at a glance. One idea is to darken the game screen when gravity is not present, connoting the zero gravity environment of space - cold and dark.
The inclusion of just a few of these elements will improve the game design by a large degree, offering both variety and a level of excellence seen in published games. We must however be wary of scope creep, especially in regards to programming, as our main programmer, Tom, is already over loaded.
Subscribe to:
Comments (Atom)